编写第一个页面
更新时间: 2021-06-02 21:03
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
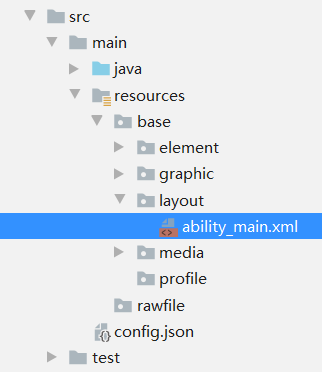
在“Project”窗口,点击“entry > src > main > resources > base > layout”,打开“ability_main.xml”文件。

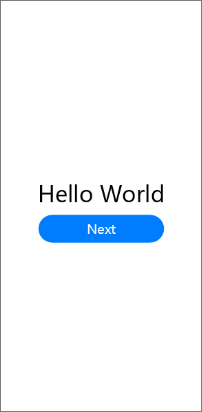
第一个页面内有一个文本和一个按钮,使用DependentLayout布局,通过Text和Button组件来实现,其中vp和fp分别表示虚拟像素和字体像素。“ability_main.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?><DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent"> <Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Hello World" ohos:text_color="#000000" ohos:text_size="32fp" ohos:center_in_parent="true"/> <Button ohos:id="$+id:button" ohos:width="match_content" ohos:height="match_content" ohos:text="Next" ohos:text_size="19fp" ohos:text_color="#FFFFFF" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_padding="70vp" ohos:left_padding="70vp" ohos:center_in_parent="true" ohos:below="$id:text" ohos:margin="10vp"/></DependentLayout>按钮的背景是蓝色胶囊样式,可以通过graphic目录下的XML文件来设置。
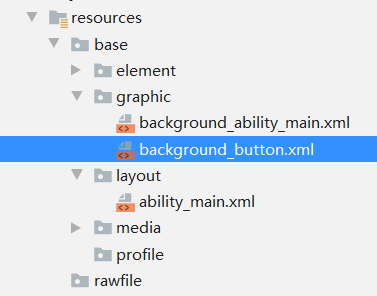
右键点击“graphic”文件夹,选择“New > File”,命名为“background_button.xml”,单击回车键。

“background_button.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="100"/> <solid ohos:color="#007DFF"/></shape>在layout目录下的“ability_main.xml”文件中,使用background_element="$graphic:background_button"的方式引用“background_button.xml”文件:
<?xml version="1.0" encoding="utf-8"?><DependentLayout ... <Button ohos:id="$+id:button" ohos:width="match_content" ohos:height="match_content" ohos:text="Next" ohos:text_size="19fp" ohos:text_color="#FFFFFF" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_padding="70vp" ohos:left_padding="70vp" ohos:center_in_parent="true" ohos:below="$id:text" ohos:margin="10vp" ohos:background_element="$graphic:background_button"/></DependentLayout>在XML文件中添加组件后,需要在Java代码中加载XML布局。
在“Project”窗口,选择“entry > src > main > java > com.example.myapplication > slice” ,打开“MainAbilitySlice.java”文件,使用setUIContent方法加载“ability_main.xml”布局。
说明
HarmonyOS提供了Ability和AbilitySlice两个基础类,一个有界面的Ability可以由一个或多个AbilitySlice构成,AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。
本文档以同一个Ability内的两个AbilitySlice之间的跳转为例,如果开发者希望实现两个Ability之间的跳转,请参考不同Page间导航。
“MainAbilitySlice.java”的示例代码如下:
package com.example.myapplication.slice; import com.example.myapplication.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent; public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); // 加载XML布局 }}-