RoundProgressBar
RoundProgressBar继承自ProgressBar,拥有ProgressBar的属性,在设置同样的属性时用法和ProgressBar一致,用于显示环形进度。
支持的XML属性
RoundProgressBar的共有XML属性继承自:ProgressBar
RoundProgressBar的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| start_angle | 圆形进度条的起始角度 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:start_angle="10"ohos:start_angle="$float:float_num" |
| max_angle | 圆形进度条的最大角度 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:start_angle="360.0"ohos:start_angle="$float:float_num" |
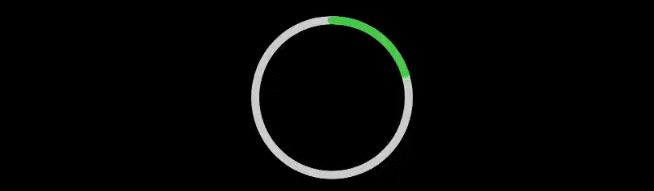
创建RoundProgressBar
<RoundProgressBar ohos:id="$+id:round_progress_bar" ohos:height="200vp" ohos:width="200vp" ohos:progress_width="10vp" ohos:progress="20" ohos:progress_color="#47CC47"/>图1 创建RoundProgressBar效果

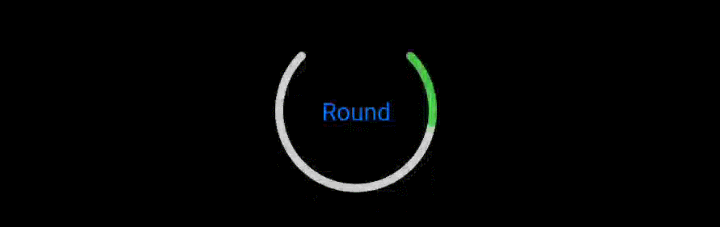
设置开始和结束角度
<RoundProgressBar ... ohos:start_angle="45" ohos:max_angle="270" ohos:progress="20" ohos:progress_hint_text="Round" ohos:progress_hint_text_color="#007DFF" />图2 设置角度效果