TimePicker
TimePicker主要供用户选择时间。
支持的XML属性
TimePicker的共有XML属性继承自:StackLayout
TimePicker的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| am_pm_order | 上午下午排列顺序 | 0 | 表示am/pm列靠时间选择器起始端显示。 | ohos:am_pm_order="0" |
| 1 | 表示am/pm列靠时间选择器结束端显示。 | ohos:am_pm_order="1" | ||
| 2 | 表示am/pm列靠时间选择器左侧显示。 | ohos:am_pm_order="2" | ||
| 3 | 表示am/pm列靠时间选择器右侧显示。 | ohos:am_pm_order="3" | ||
| mode_24_hour | 是否24小时制显示 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:mode_24_hour="true"ohos:mode_24_hour="$boolean:true" |
| hour | 显示小时 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。小时取值范围必须在0~23。 | ohos:hour="23"ohos:hour="$integer:hour" |
| minute | 显示分钟 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。分钟取值范围必须在0~59。 | ohos:minute="59"ohos:minute="$integer:minute" |
| second | 显示秒 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。秒钟取值范围必须在0~59。 | ohos:second="59"ohos:second="$integer:second" |
| normal_text_color | 取消选中文本的颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:normal_text_color="#FFFFFFFF"ohos:normal_text_color="$color:black" |
| selected_text_color | 选中文本的颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:selected_text_color="#FF45A5FF"ohos:selected_text_color="$color:black" |
| operated_text_color | 操作项的文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:operated_text_color="#A8FFFFFF"ohos:operated_text_color="$color:black" |
| normal_text_size | 取消选中文本的大小 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:normal_text_size="30"ohos:normal_text_size="16fp"ohos:normal_text_size="$float:size_value" |
| selected_text_size | 选中文本的大小 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:selected_text_size="30"ohos:selected_text_size="16fp"ohos:selected_text_size="$float:size_value" |
| selected_normal_text_margin_ratio | 已选文本边距与正常文本边距的比例 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。取值需>0.0f,默认值为1.0f。 | ohos:selected_normal_text_margin_ratio="0.5"ohos:selected_normal_text_margin_ratio="$float:ratio" |
| selector_item_num | 显示的项数 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 | ohos:selector_item_num="3"ohos:selector_item_num="$integer:num" |
| shader_color | 着色器颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:shader_color="#A8FFFFFF"ohos:shader_color="$color:black" |
| text_am | 上午文本 | string类型 | 可以直接设置文本字串,也可以引用string资源。 | ohos:text_am="8:00:00"ohos:text_am="$string:am" |
| text_pm | 下午文本 | string类型 | 可以直接设置文本字串,也可以引用string资源。 | ohos:text_pm="22:00:00"ohos:text_pm="$string:pm" |
| top_line_element | 选中项的顶行 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:top_line_element="#FFFFFFFF"ohos:top_line_element="$color:black"ohos:top_line_element="$media:media_src"ohos:top_line_element="$graphic:graphic_src" |
| bottom_line_element | 选中项的底线 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:bottom_line_element="#FFFFFFFF"ohos:bottom_line_element="$color:black"ohos:bottom_line_element="$media:media_src"ohos:bottom_line_element="$graphic:graphic_src" |
| wheel_mode_enabled | 选择轮是否绕行 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:wheel_mode_enabled="false"ohos:wheel_mode_enabled="$boolean:false" |
使用TimePicker
创建TimePicker
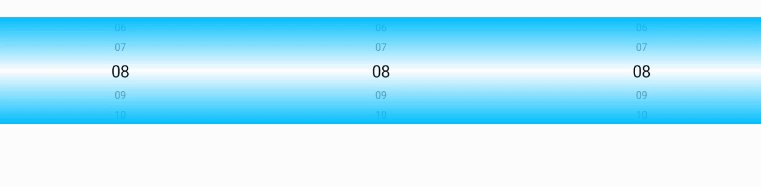
<TimePicker ohos:id="$+id:time_picker" ohos:height="match_content" ohos:width="match_parent" />图1 创建一个默认的TimePicker的效果

获取时间
TimePicker timePicker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);int hour = timePicker.getHour();int minute = timePicker.getMinute();int second = timePicker.getSecond();设置时间
timePicker.setHour(19);timePicker.setMinute(18);timePicker.setSecond(12);响应时间改变事件
timePicker.setTimeChangedListener(new TimePicker.TimeChangedListener() { @Override public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) { ... }});
显示样式配置
设置字体属性
设置未选中字体的颜色和大小
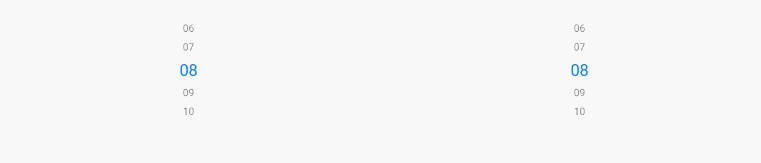
<TimePicker ... ohos:normal_text_color="#007DFF" ohos:normal_text_size="20fp"/>图2 设置未选中字体的颜色和大小的效果

设置选中字体的颜色和大小
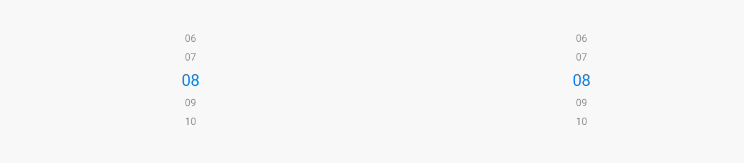
<TimePicker ... ohos:selected_text_color="#007DFF" ohos:selected_text_size="20fp"/>图3 设置选中字体的颜色和大小效果

设置操作项文本颜色
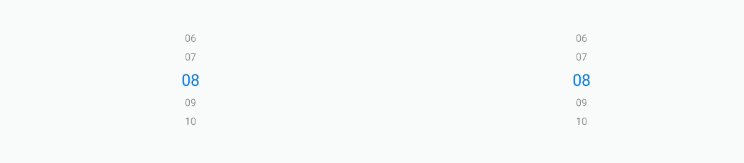
<TimePicker ... ohos:operated_text_color="#FF9912"/>图4 操作项文本颜色设置效果

设置TimePicker中所选文本边距与普通文本边距的比例
<TimePicker ... ohos:selected_normal_text_margin_ratio="10"/>图5 选中与未选中文本间隔效果

设置着色器颜色
<TimePicker ... ohos:shader_color="#00BFFF"/>图6 配置着色器颜色效果

设置选中时间的上下边框
<TimePicker ... ohos:bottom_line_element="#00BFFF"/>图7 设置上下区域分割线颜色效果

设置12小时制下显示样式
AM/PM默认置于左侧,如需位于右边:
<TimePicker ... ohos:am_pm_order="1"/>图8 设置AM/PM位于右边显示的效果

范围选择设置
设置隐藏或显示时分秒
隐藏小时的显示
timePicker.showHour(false);图9 小时不显示效果

隐藏分钟
timePicker.showMinute(false);图10 隐藏分钟效果

隐藏秒
timePicker.showSecond(false);图11 隐藏秒效果

设置TimePicker的selector是否可以滑动
设置小时selector无法滚动选择
timePicker.enableHour(false);图12 小时selector无法滚动选择效果

设置分钟selector无法滚动
timePicker.enableMinute(false);图13 分钟selector固定无法选择效果

设置秒selector无法滚动
timePicker.enableSecond(false);图14 秒selector无法滚动选择效果