ScrollView
ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。
支持的XML属性
ScrollView的共有XML属性继承自:StackLayout
ScrollView的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| match_viewport | 是否拉伸匹配 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:match_viewport="true"ohos:match_viewport="$boolean:true" |
| rebound_effect | 回弹效果 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:rebound_effect="true"ohos:rebound_effect="$boolean:true" |
创建ScrollView
在layout目录下的xml文件中创建ScrollView,ScrollView的展示需要布局支持,此处以DirectionalLayout为例。
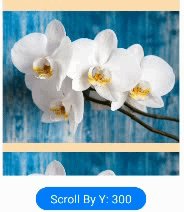
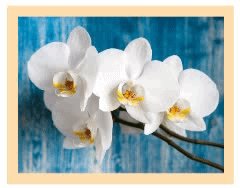
<ScrollView ohos:id="$+id:scrollview" ohos:height="300vp" ohos:width="300vp" ohos:background_element="#FFDEAD" ohos:top_margin="32vp" ohos:bottom_padding="16vp" ohos:layout_alignment="horizontal_center"> <DirectionalLayout ohos:height="match_content" ohos:width="match_content"> <Image ohos:width="300vp" ohos:height="match_content" ohos:top_margin="16vp" ohos:image_src="$media:plant"/> <!-- 放置任意需要展示的组件 --> ... </DirectionalLayout></ScrollView>
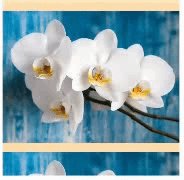
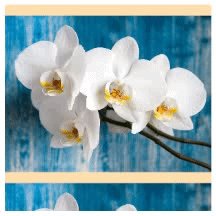
图1 ScrollView效果

设置ScrollView
ScrollView的速度、滚动、回弹等常用接口如下:
| 方法 | 作用 |
|---|---|
| doFling(int velocityX, int velocityY)doFlingX(int velocityX)doFlingY(int velocityY) | 设置X轴和Y轴滚动的初始速度,单位(px) |
| fluentScrollBy(int dx, int dy)fluentScrollByX(int dx)fluentScrollByY(int dy) | 根据像素数平滑滚动到指定位置,单位(px) |
| fluentScrollTo(int x, int y)fluentScrollXTo(int x)fluentScrollYTo(int y) | 根据指定坐标平滑滚动到指定位置,单位(px) |
| setReboundEffect(boolean enabled) | 设置是否启用回弹效果,默认false |
| setReboundEffectParams(int overscrollPercent, float overscrollRate, int remainVisiblePercent)setReboundEffectParams(ReboundEffectParams reboundEffectParams)setOverscrollPercent(int overscrollPercent)setOverscrollRate(float overscrollRate)setRemainVisiblePercent(int remainVisiblePercent) | 配置回弹效果overscrollPercent:过度滚动百分比,默认值40overscrollRate:过度滚动率,默认值0.6remainVisiblePercent:应保持可见内容的最小百分比,默认值20 |
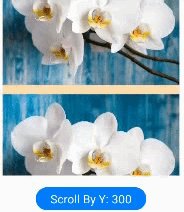
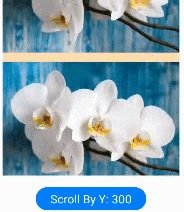
根据像素数平滑滚动。
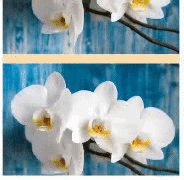
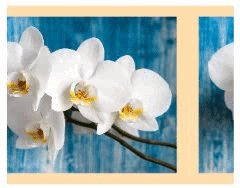
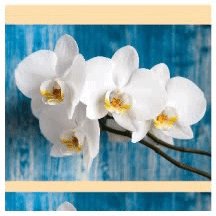
btnScroll.setClickedListener(component -> { scrollView.fluentScrollByY(300);});图2 根据像素数平滑滚动效果

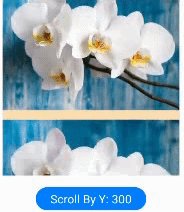
平滑滚动到指定位置。
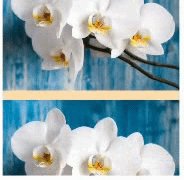
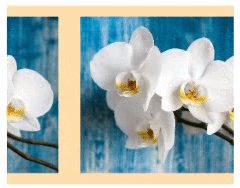
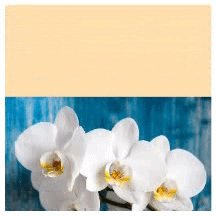
scrollView.fluentScrollYTo(500);图3 平滑滚动到指定位置效果

设置布局方向:ScrollView自身没有设置布局方向的属性,所以需要在其子布局中设置。以横向布局horizontal为例:
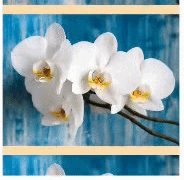
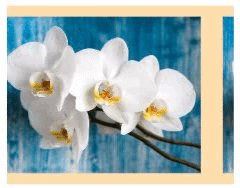
<ScrollView ... > <DirectionalLayout ... ohos:orientation="horizontal"> ... </DirectionalLayout></Scrollview>图4 设置布局方向为横向布局效果

设置回弹效果。
在xml中设置:
<ScrollView ... ohos:rebound_effect="true"> ...</ScrollView>在Java代码中设置:
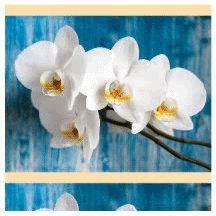
scrollView.setReboundEffect(true);图5 开启回弹效果

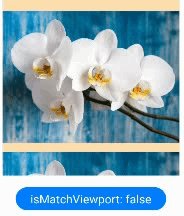
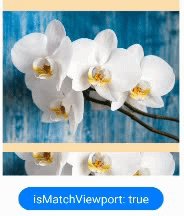
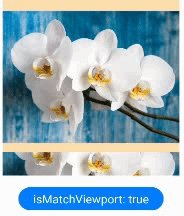
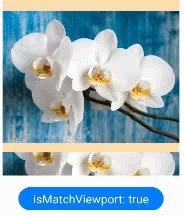
设置缩放匹配效果。
在xml中设置:
<ScrollView ... ohos:match_viewport="true"> ...</ScrollView>在Java代码中设置:
scrollView.setMatchViewportEnabled(true);图6 设置缩放匹配效果